 The finished channel strip control panel, with a combination of TCP controls and embedded plug‑in GUIs.
The finished channel strip control panel, with a combination of TCP controls and embedded plug‑in GUIs.
Did you know you can embed parameter control knobs and some plug‑in GUIs into Reaper’s project and mixer tracks? We reveal how...
When it comes to customising Reaper’s appearance, you can do much more than with any other DAW. Being honest, I’m not a big fan of the various ‘themes’ you can apply to the GUI — thoughtfully conceived and beautifully designed as some of them are, I’d rather we were all looking at broadly the same thing, since it makes explanation and communication between users so much easier! Still, even working within the confines of the default theme, there are lots of subtle but useful customisations that can make more efficient workflows possible.
One of my favourite features, which has been around for years, is the ability to embed control knobs and numeric value displays for individual plug‑in parameters in the Track Control Panel (TCP). Say I have a channel strip, comprising instances of JS: De‑esser, ReaEQ and ReaComp. Usually, that would mean I had to interact with three separate GUIs. But by placing the parameters I most frequently adjust in the TCP, I have instant acess to them without having to open/close any plug‑in windows. More recently, in Reaper v6, another feature called Embedded UIs was introduced, that allows you to embed not just control knobs but also things like VU meters — the first screenshot shows an example of all of this.
In this workshop I’ll be explaining how to use both features, how you might combine them to useful effect, and how to overcome some of the small frustrations you’ll inevitably encounter.
Track Controls
You can embed controls in the TCP for any parameter of any plug‑in; you don’t have to limit yourself to Reaper’s stock plug‑ins, though having said that some of them have particularly useful features for operation from the TCP.
We’ll start by adding an instance of ReaComp. In its GUI, click and move the ratio control, then click on the Param button at the top of the GUI and select ‘Show in track controls’. In the main project page, look in the control panel for that track — you should now see what looks like a rack of insert slots on the left, and in the top‑most slot will be a knob for the ratio, along with a text label and the current value.
 Assigning plug‑in parameters to the TCP controls from the plug‑in GUI.
Assigning plug‑in parameters to the TCP controls from the plug‑in GUI.
Click and drag on the ratio knob and you’ll increase/decrease the ratio for that instance of ReaComp. It’s also worth noting that if you double‑click on the knob, the plug‑in’s GUI will toggle between open and closed, and that if you right‑click you’ll be presented with various options (such as parameter modulation) that are normally available from the GUI. Neat huh? So now let’s rinse and repeat: add similar controls for the attack, release and threshold. The ‘rack’ will be populated with these knobs too, and they’ll appear in the order the plug‑in presents them, with the threshold at the top, bumping the ratio knob down a slot.
Things get more interesting when you start to add more plug‑ins and to pick and choose the parameters you want to include in your channel strip. So let’s add an instance of the JS: De‑esser plug‑in. We’ll assume you want this to come before the compressor in your signal chain, so click and drag on the list in the FX dialogue window or the mixer’s insert slots to change the order of your plug‑ins. You can assign any controls from the plug‑in to the TCP either as we did before, from the plug‑in GUI and Param control, or, instead, by right‑clicking on an empty TCP slot and selecting the desired plug‑in parameter from the menu. For now, right click on a slot and select JS: De‑esser / Frequency, then repeat the process to select the ratio. That should be enough control to do most things; if you find you want to do more detailed work you can always open the plug‑in. Again, the sequence in the TCP reflects that of the signal chain, so even though you right‑clicked in a slot after the compressor controls, the knobs for the de‑esser will appear at the top.
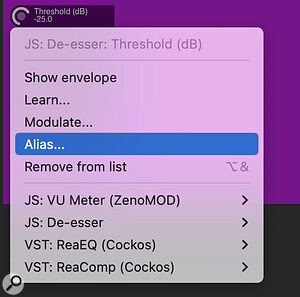
 Some plug‑ins will have similar names for their parameters. Thankfully, except for the plug‑ins’ bypass controls, you can change that.
Some plug‑ins will have similar names for their parameters. Thankfully, except for the plug‑ins’ bypass controls, you can change that.
Something you might notice is that we now have two separate threshold controls in the TCP with similar names. That’s not helpful, is it? If you hover your cursor over a control, a tool‑tip will pop up to tell you which plug‑in it relates to, but that’s still not ideal either. A better option is to rename the parameter, and you can do that by right‑clicking on the one you wish to change and selecting Alias. You can rename as you wish, but it’s best to keep names short to avoid the display being unhelpfully cluttered.
Finally, let’s add a high‑pass filter to our chain, courtesy of ReaEQ. Again, you can do whatever you want in the plug‑in GUI but to keep things simple I like to have a dedicated one‑band EQ for this purpose — I just change band 1’s filter type to high‑pass filter and delete the other bands. Then, rather than having a frequency control, I assign the plug‑in’s bypass control to the TCP. Sadly, you can’t make the control a button (it’s always a knob) but a quick drag toggles the high‑pass filter on/off. You can’t create an alias for the bypass control or assign each individual band’s Enabled tick box to the TCP. But this filter sits at the top of our chain so it’s not too confusing.
Embedded UIs
But before you go to the bother of figuring out how best to configure ReaEQ for TCP controls, let’s look at the other feature I mentioend above: Embedded UIs. Introduced in Reaper v6, this facility makes it possible to include a compact, interactive version of a plug‑in’s GUI in the TCP (or, for that matter, Mixer Control Panel, though curiously not both simultaneously). Unlike the TCP controls, Embedded GUIs don’t exist for every plug‑in. In fact, there are plenty of Reaper’s bundled effects that don’t (yet) have an embeddable GUI. Also, the Embedded GUI doesn’t precisely reflect the plug‑in’s main one — these are cut‑down GUIs designed specifically for this purpose (which is one reason there aren’t that many around yet... it would be great to see more developers support the format!).
 Embedding a GUI for an instance of ReaEQ in the TCP.
Embedding a GUI for an instance of ReaEQ in the TCP.
 Once the parameter slots are in the TCP, you can add more controls from there too.
Once the parameter slots are in the TCP, you can add more controls from there too.
While your options may be limited, two that do already support the feature and are really useful for assembling our channel strip control panel are ReaEQ and JS: VU Meter (ZenoMOD).
Let’s start by adding a tone‑shaping EQ: place another instance of ReaEQ at the end of your signal chain, then right‑click on the plug‑in in your FX window list or mixer inserts and select ‘Show embedded UI in TCP’.
Assuming your track is big enough in the project page (if not just drag to enlarge it) you should see a node‑and‑curve interface for the EQ. As usual, you can click‑drag to change the frequency/gain, and modifier keys alter the behaviour: Shift allows you to change only the Q; Option/Alt allows you to change the frequency while locking the gain; and Command (on Mac — I assume it’s Ctrl on Windows) locks the frequency so you change only the gain. You can also right‑click a node to change more parameters, and a right‑click anywhere brings up more options, for example the analyser slope.
This is quite a channel strip we now have in the project page, without needing to open any plug‑ins, but one further addition I like is a VU meter. There’s a perfectly good bar meter on the channel already, which can be configured to peak or averaging types, or even short‑term or momentary loudness. But if I want to compare levels of tracks I sometimes find it easier to read several needle meters at a glance, and I also like that the VU meters are more sensitive around the zero point; you can instantly spot when something rises too high or drops too low.
If you have both the meter and the EQ embedded in the TCP, you need to make the track quite large to display them adequately.
The plug‑in you need to do this is the aforementioned JS: VU Meter (ZenoMOD). You can embed it in the same way we did the EQ, and unlike the built‑in channel meters, you can also drag/drop this to get a reading from any point in your insert chain. The only real downsides are that: if you have both the meter and the EQ embedded in the TCP, you’ll need to make the track quite large to display both adequately (and this can be impractical on a laptop, for example); and that there are no configuration options available from the Embedded UI. Having said that, if you really wanted to go to town you could use Reaper’s internal routing system to set up a weighting filter on the track’s channels 3‑4, to turn this humble VU meter into something more akin to a short‑term loudness meter. But that’s an idea we’ll have to come back to another time!
