Computers have always been important in the hi‑tech studio for sequencing and, latterly, recording audio. They can, however, be equally useful for publicising and distributing your music, if you're connected to the Internet. In this new series, Mike Simmons explains the basics of setting up a web site. This is the first article in a six‑part series.
A glance through any magazine or newspaper would lead the casual observer to believe that just about everybody has got their own email address, and that the majority of them have their own web site too. The fact that half of them don't bother to check their email, and that a good number of those web sites are eitherhugely boring or terminally self‑indulgent is something of a disappointment, but nevertheless the Internet is having a considerable impact on our lives, and is now seen by many as a major source of information and entertainment.
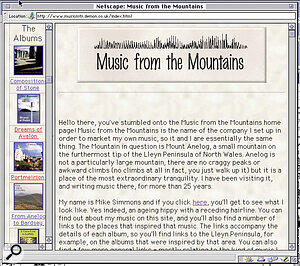
The move by many Internet Service Providers to offer their customers free web space has led to a proliferation of new sites on the World Wide Web, and mine www.musicmtn.demon.co.uk/) is one of them. I am a composer and musician, and the opportunity to advertise my music free of charge to the entire planet seemed pretty irresistible. For the last couple of years I have been maintaining a site which tells people about my music and, equally importantly, sells it to them. I'm able to show them pictures of each of the albums, offer sample tracks for them to listen to and provide them with a range of useful links to other people's sites.
Having a web site has also attracted people to my music who would otherwise never have heard of it. The purpose of this series is to show you how you can do the same.
So, What Exactly Is The Internet, Then?
The Internet consists of an indeterminate number of interconnected computers which are located throughout the world. Internet Service Providers (ISPs) such as Demon, AOL, Compuserve, and the like offer us access to that network, and once we have connected our computer to a modem, and a modem to the phone lines, our own computer also becomes part of the Internet, at least for the time that we maintain a telephone connection. We are then able to send and receive email, download files and, most importantly as far as this series is concerned, browse the World Wide Web.
From its beginings the Internet has been a source of information, but gaining access to that information was initially a pretty unfriendly business, and for many the arcane knowledge required in order to download a file or join a newsgroup was a hugely inhibiting factor. With the development of the web, and the web browser, all this was to change.
A browser is a piece of software which enables the user to view information on the web as 'electronic pages'. A web site is a collection of these pages, usually centred around a particular topic, which has been put together by one person or organisation. There will be links between the pages which allow the user to explore a subject with no more than the click of a mouse, even though the linked sites may be located as far apart as Neasden and Nova Scotia. As far as the user is concerned, a link is just a highlighted word or graphic wich responds to a mouse click and automatically takes the user to another web site or page within the same site. All web sites, once constructed, reside on servers somewhere in the system (you don't actually need to know where); though some larger institutions such as universities and large companies may have their own servers, a private web site will generally end up on an Internet Service Provider's server. Once your site is installed on the server, it may be accessed by anyone with a browser.
A number of browsers are available, but the lion's share of the market is held by just two — Netscape Navigator and Microsoft's Internet Explorer, both of which are available for PCs and Apple computers. Both have undergone a number of upgrades and both are freely available from Internet Service Providers, freeware disks and by download from the Internet itself. If you haven't already got a copy of one or the other, and you want to produce your own web site, then you need to get one. If you want to do the job properly, you'll need both because, as we shall see, they don't always respond to the same information in the same way.
HTML
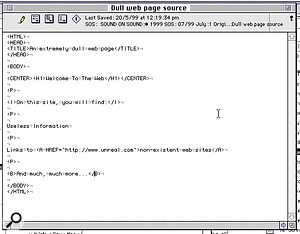
 A very dull web site as seen in a text editor (above) and a web browser. The HTML tags in angled brackets instruct the browser to display the text 'Welcome To The Web', for instance, as centred, in the largest header format
A very dull web site as seen in a text editor (above) and a web browser. The HTML tags in angled brackets instruct the browser to display the text 'Welcome To The Web', for instance, as centred, in the largest header format
The information that a browser relies on in order to do its job is called HTML — HyperText Markup Language. When a user clicks on a particular link within a web page, what they are really doing is sending a request for various pieces of ASCII text, pictures and so on to be downloaded to their computer. Along with this data comes HTML 'tags', the function of which is to tell the browser how the data should be arranged and displayed on the screen. An HTML tag is anything enclosed in angled brackets within a text file: instead of displaying these characters, the browser interprets them as instructions such as 'display the next paragraph in red', or 'make this picture link to www.apple.com'.
The screen on page 70 shows an extremely dull web page, and the HTML code that went to make it. If you type this text into a word processor or text editor in your own computer, and save it as ASCII text (it's usual to use a filename extension of .htm or .html), you can open the file you've made in a web browser (there should be a command in the browser's File menu that allows you to Open a file from your hard drive) and see what it would look like on your own screen. If you'd like real examples of how HTML coding is used, and you already have Internet access, then the world is essentially your oyster, since both Internet Explorer and Navigator will allow you to view any web page as 'source' code enabling you to see how it's made up. Simply go to the page you're interested in, select 'source' or 'page source' from the 'View' menu, and the full text, including HTML tags, is displayed for you to study, save or print out.
This provides quite a sneaky short cut to creating your own pages — simply study the code you've downloaded, replace the text and pictures with your own while leaving the tags intact, and the job's done! I'll explain the functions of some of the more important HTML codes, and how you can use them to construct a web page, in Part 2. For now, though, we need to consider the process of planning and designing a site.
Creating A Site
Creating a web site is not half as difficult as it might seem. There are new skills to learn, of course, but if you know how to use a word processor (and there can't be many SOS readers who don't) then you'ralmost halfway there. If it all seems too daunting then you could always hire a professional to do it for you, but it's worth bearing in mind that some of the dullest web sites out there are the ones that someone has paid for — this doesn't include the excellent SOS site by the way! Nor is this to suggest that professional web designers don't know how to design web sites — rather, it's a reflection of the fact that time costs money, and people are often reluctant to pay for more than the minimum they need to get the job done. As a result they often wind up with very basic pages that anyone with a bit of time to spare could easily improve upon.
Essentially, the process of creating your own web site breaks down into a number of stages:
- Designing the site.
- Constructing the site.
- Beaming it up to your ISP.
Once your site is on your ISP's server, and thus available to the world at large (or, at least, that part of it with an Internet connection), there are two more stages to consider:
- Telling the world about your site.
- Keeping it up to date.
It's worth pointing out that there is no need to ever think of your site as 'finished' — particularly when you'rdoing it yourself. It's probably easiest to think of that space on the ISP's server as an extension of your own hard drive: what you put there is up to you, and you can change it just as often as you want. The more regularly you update the content of your site, the more likely you are to find that people tend to come back to it.
Designing The Site
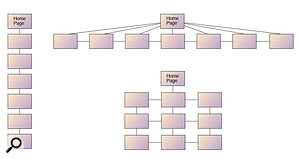
 An important aspect of site design is considering how best to arrange the hierarchy of links between your pages. When you have more than a few pages, a completely 'linear' site structure (left) is inconvenient, while trying to link the home page directly to all the other pages (top right) can be overwhelming.
An important aspect of site design is considering how best to arrange the hierarchy of links between your pages. When you have more than a few pages, a completely 'linear' site structure (left) is inconvenient, while trying to link the home page directly to all the other pages (top right) can be overwhelming.
Before it's uploaded to the ISP's server, your finished site will comprise a series of 'pages' (text files containing HTML tags) along with any pictures or sound clips arranged in separate folders. These aren't actually a part of your page as such, but are called up and positioned by the HTML code when the page is displayed. In order to plan your site, you first need to consider how many pages you need, what they will contain, and how they will be linked to each other and to other sites. If you're new to site design (and you probably are if you're reading this), it's definitely worth spending an hour or two browsing the web looking at other people's sites to see how they're put together. See which elements work for you, and which don't. In particular, see how frustrating it can be to wait for some huge graphic to finish loading before you even know what a site is about. On the other hand, note how satisfying a well‑thought‑out site can be. The easier your site is to use, the more likely people are to want to revisit it.
There are essentially two things to think about at the planning stage: the look and feel of the site, and the way in which people are going to find their way around it. Graphic design is an entire subject in its own right, so if you're not confident in this area, either 'borrow' some ideas from other sites you like or enlist the help of someone with a good eye for composition. Inevitably your own taste is going to dictate how things look, because you'll produce a site that looks good to you, and an early instinct to avoid is to go over the top with graphics and gimmicks. Keep in mind that huge blocks of text often go unread, and that while really big pictures might look pretty good once they've downloaded, there might not be that many people with enough patience to wait for that to happen. Just as in any other piece of graphic design — this magazine page, for example — there needs to be a balance between text, pictures and the all‑important white space.
As far as site structure is concerned, this is perhaps the moment to introduce the concept of the home page. A home page may be the totality of your site — a single page which people can log on to (visit), look at and leave. Alternatively, it might be the gateway to several thousand other pages with a multitude of links between them. Probably you'll be aiming for something somewhere in between the two extremes, but however many pages your site has, they'll all be accessed either directly or indirectly from your home page, by providing links for the user to follow. Every page on your site will, in fact, have its own unique Internet address (think of it as a giant set of pigeonholes in hyperspace, each containing a single web page) but it's only the address of your home page that people need to know to enter your site. Once in, they can work their way though your site to the other pages by means of your links.
There are several ways in which links can be organised; the choice is likely to depend on the size of your site and the material you wish to put on it. Unless you have a very small site, it's probably not practical to pulinks to all your other pages on your home page. Nor, at the other extreme, would you be likely to present the pages in a totally linear fashion where you can only proceed through the pages in a fixed order (see diagrams above). For most purposes a combination of the two approaches generally works best, but it's important that you should provide plenty of links directly back to your home page so the visitor doesn't get lost. Modern browsers always offer the opportunity to step backwards (to jump back to the previous pages you've visited) but you really should offer your visitor a more elegant solution than this.
When I was designing my own site I wanted people to be aware of the albums that I'd made, and I wanted them to be able to navigate from one album to another as easily as possible. There are a number of ways in which I might have achieved this, but I now use a system which involves nesting a pair of 'frames' together (see 'In The Frame' box).
I didn't use frames when I first set up the site, and it's possible to create a perfectly respectable site without them, but it helps when things get crowded. As you can imagine, I was anxious to get my first site up and running as soon as I possibly could, with the result that my initial attempt involved the visitor in a good deal more backtracking than was really comfortable. Planning a web site is like painting a room — most of the hard work is in the preparation. At this stage in the design process your most useful tools are likely to be a pencil and a piece of paper. Map out your site, get a sense of where the links are likely to be, and then you're ready to move into the construction stage.
Constructing The Site
As we've already seen, HTML tags can be written in any basic text editor or word processor, and it is perfectly possible to create a web site with nothing more than a large book of HTML codes — if you don't even have a word processor, you can get by with SimpleText (Mac) or Notepad (PC). The process of writing some code, viewing it in a browser to see what it will look like, then writing some more code is a fairly straightforward but time‑consuming business that requires a fair amount of concentration. The more complex your site is, however, the more difficult this process can become, and trying to identify a mistake you've made in your coding can be something of a mind‑numbing experience.
Help is at hand, though, as there are several pieces of software designed specifially to make the task of designing web pages easier. A piece of dedicated Web Authoring software can make life a good deal easier — these range from the relatively simple Home Page or Page Mill, to the all‑singing and ‑dancing (and hugely coveted by this writer) Dreamweaver which will facilitate just about every trick in the book. There are also a variety of shareware programs available, such as Web Weaver for the Mac or Home Site for the PC, and some modern word processors (such as Microsoft Word) will generate HTML code automatically. It's also worth mentioning that a number of companies make 30‑day limited versions of their programs available on the Web. You can get an awful lot of HTML coding done in 30 days...
Whatever software you choose, the common factor in all of these programs is that you assemble the page layout as you would like it to look (as you would in a DTP or word‑processing program), and the software inserts the appropriate HTML 'tags' which will instruct a browser to display it in this way. For anyone who simply wants to set up a basic web site this is a pretty attractive prospect, but it's still worth having a basic grasp of HTML as you may well find yourself wanting to modify a piece of code you've 'borrowed' from someone else's site. Furthermore, you may want to edit something you've written yourself, and both these tasks are far easier if you have at least a basic grasp of what all those tags mean!
Because HTML is a mark‑up language, and simply tells the user's browser how to set up a page, it's impossible to dictate exactly how it will look on someone else's machine.
Text
In order to gain an appreciation of a potential problem when designing pages, boot up your favourite browser, go to 'Preferences' (then to 'Appearance' in the case of Navigator) and then to 'Fonts'. You'll see that the appearance of any web page can be changed dramatically if the user selects a different font type or size in his browser preferences. In other words, the person with the browser decides what font your pages are going to be displayed in, rather than you! Page layout will also be different depending on whether the user has a Mac or PC, and depending on how large a window they're viewing the pages in. Although working with a piece of authoring software can often feel like using a word processor or DTP program, this is largely an illusion. Because HTML is a mark‑up language, and simply tells the user's browser how to set up a page, it's impossible to dictate exactly how it will look on someone else's machine. It is possible to give instructions as to what font a page should be displayed in, but they will still only work if that same font is installed on the end user's machine — and if they haven't over‑ridden these instructions by tinkering with the browser preferences!
All is not lost, however. At its very worst HTML still offers six sizes of text but, if there's a particular font that you feel you must use, at least for a small area of text such as a logo or title, then it is possible to create the text as a graphics file (in other words, a picture of a word). This might be considered a slightly advanced thing to want to do in your first site, but it's something I did for the album titles within my own site. I wanted to use a font called 'Marker Fine Point', but since it's most unlikely that many users will already have this font installed (particularly since it's a Mac font), my only option was to create the headings in a graphics program (pretty much any graphics program will allow you to key in text, then save the result as a graphic image). As mentioned earlier, though, graphics files take much longer to load than plain text, so this is not a trick to use too often.
As we've seen already, it is possible to add a fair range of styles to your text — bold, italic and underlined as well as a flashing text option. Flashing text doesn't slow your site down, but is seriously tacky and widely recognised as such! Next month I'll continue by looking at HTML coding in more detail, as well as the practicalities of adding pictures and links to your site.
Play As You Learn
As you might expect, the best place to learn about web site design and coding is probably the Web itself. Apart from the trick of viewing other peoples' pages as 'source' code to learn their techniques, there are a good number of web sites out there which offer comprehensive and easy‑to‑follow tutorials in HTML coding, web design, and almost any other skill you can think of. Try searching under 'HTML Tutorial', or simply jump straight to one of the following:
A very thorough basic HTML coding tutorial.
Another nice site covering the basics of writing HTML.
- www.mgl.ca/home‑howto.html
Some useful links covering site design and coding.
Includes both a basic HTML tutorial and information on more advanced topics such as tables
and frames.
- www.spirit‑lake.k12.ia.us/HTML/jbolluyt/tags.htm
A dry, but comprehensive compendium of all HTML tags, their functions and possible permutations.
In The Frame
Frames are a useful and popular weapon in the armoury of web site designers, although it's by no means necessary to use them. Using frames, you can tell a web browser to divide the display area into two or more separate areas, each containing different pages from your site. The most common use of frames is to provide an 'index' in one window, which always remains on the screen but provides links which, when clicked, bring up different pages in the other frame.
This is the approach adopted on both the SOS site and my own. I've arranged things so one frame runs down the left hand side of my page and carries a 'button' which links back to the home page, plus thumbnails (small pictures) of all the album covers. Clicking on one of the thumbnails displays the details of that album in the other frame via a series of links I created. This layout allows people to jump from album to album with the minimum of fuss.
The majority of web users will use Navigator, Explorer or one of the less well‑known browsers that support frames, but it's worth bearing in mind that there are a number of less sophisticated browsers that don't work with frames (and sometimes not with graphics or sound either) — mainly on operating systems other than Windows and MacOS, such as UNIX. If you don't want to exclude the significant minority of Internet users who only have access to such a browser, you might consider constructing a simple text‑only version of your site, and providing a link to this on your home page.